CSS
CSS를 통해 HTML을 예쁘게 만들어줄 수 있다. CSS의 순서를 간단하게 살펴보면 아래와 같다.
- 스타일을 만든다. 스타일 이름을 정해주고, 스타일 내용도 작성한다.
- HTML 태그를 선택한다. 이 스타일을 어디에 적용할 지 HTML 태그들 중에 선택한다.
- CSS 스타일을 HTML 태그에 입혀준다. 선택한 HTML 태그에 CSS를 입혀주는 것이다.
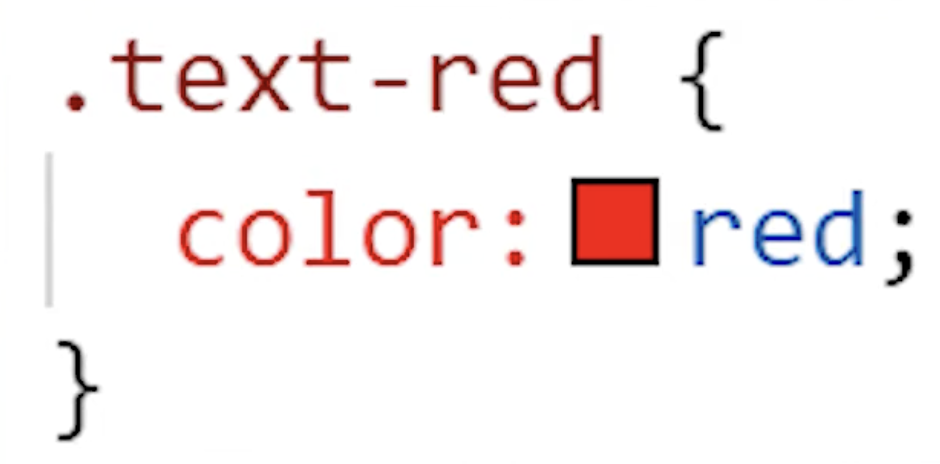
스타일을 만드는 방법은 아래와 같다.

.text-red 는 스타일의 이름이고, {} 부분은 스타일을 정의하는 부분이다. 즉, 내가 정의하고 싶은 스타일을 모두 {} 안에 작성해주면 된다. {} 안의 내용은 정의한 스타일 내용이다. 위 캡쳐본을 해석하면, 이 스타일을 적용한 html 태그의 글자색을 빨간색으로 하겠다는 것이다. color 이외에도 background-color, text-align 등 많은 CSS 속성값들이 있다. 이 속성값들은 매우 종류가 많으므로, 필요할 때마다 직접 찾아보고 사용하면 된다. 스타일 내용은 작성하고 나면 반드시 ;(세미콜론)을 붙여줘야 한다. .(마침표)와 같은 역할을 한다.
실습해보자.

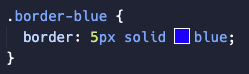
border는 테두리를 지정하는 스타일이다. 테두리의 두께(예: 5px), 스타일(예: solid(일직선을 그려준다는 뜻)), 색깔(예: blue)를 지정해주면 된다.
이미지 크기도 CSS로 지정할 수 있다. 먼저 css 파일에 아래와 같이 작성해준다.
.img-size {
width: 200px;
height: 200px;
}그런 다음 html에 적용해준다. <img> 태그의 src 속성 다음에 class를 지정해주면 된다.
<img src="이미지 주소" class="img-size"/>
또 텍스트를 정렬할 수 있다.
.red {
color:red;
background-color: yellow;
text-align: center;
}text-align: center를 통해 가운데 정렬할 수 있다.
마지막으로 padding과 margin에 대해 배워보자.
Box와 스누피 이미지 사이에 공간을, 즉 여백을 두고 싶을 때 사용할 수 있다. Box 입장에서는 위에 공간이 생겨야 하므로 아래와 같이 작성해준다.
.margin-space {
margin-top: 40px;
margin-left: 100px;
margin-bottom: 40px
}top은 위, left는 왼쪽, right는 오른쪽, bottom은 아래쪽에 margin, 즉 여백을 주겠다는 뜻이다.

padding은 직접 결과를 보고 비교해보자.
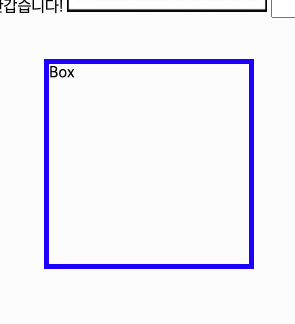
<div class="border-blue img-size margin-space padding-space">Box</div>.padding-space {
padding-top: 40px;
}
Box가 위로 조금 길어진 것을 확인할 수 있다.
즉, 요소 안쪽 공간은 padding, 바깥쪽 공간은 margin이라고 할 수 있다.
HTML 태그에 CSS를 적용하는 방법
3가지 방법이 있다.
- 태그에 직접적으로 주는 방법
- id 를 이용하는 방법
- class 를 이용하는 방법
우리는 3번째 방법을 배울 것이다. 이 방법만으로도 대부분을 커버할 수 있고, 가장 대표적으로 많이 쓰이는 일반적인 방법이라고 한다. 우리가 적용하고 싶은 html 태그 안에 속성 값으로 class를 지정해주면 된다. 아래처럼 작성해주면 되는 것이다.
<div class="text-red">This text color will be red</div>class를 이용하는 셀렉터를 만드려면, 스타일 이름을 정할 때 반드시 . 을 붙여주어야 한다. 문법이다. class 셀렉터는 하나의 html 태그에 여러 개의 스타일을 넣을 수 있다. 스페이스바(공백 1칸)으로 스타일 이름을 구분하여 나열하면 된다.
<div class="text-red border-blue">This text color will be red</div>
또, 한 번 만들어놓은 css 스타일은 여러 군데에 적용 가능하다. 이미 만들어둔 border-blue와 img-size를 통해 아래와 같이 만들 수 있다.
<div class="border-blue img-size">Box</div>위와 같이 html을 작성해주면 아래와 같이 구현된다.